Don't Set outline: 0 or outline: none for Focus-Styles
Reading time: about 4 minutes
Published

"The focus indicator is ugly, and I will remove it. No, this is not up for discussion." These are some lines from a conversation with a designer-developer some years back. The theme of the conversation was a website they were working with.
I tried to explain the problem with non-existing focus styles. Still, they insisted their view of beauty was more important than the customer's right to a working website.
And this has not been the only conversation I've had around focus styles. Some people want, stubbornly, to remove all focus styles because they (as a mouse user) don't like those focus rings.
In this blog post, I'll share why these visible focus styles are so important - and why you should never set outline-property to 0 or none for focus styles. But let's first talk about the property itself.
What is outline?
outline is a CSS property, or actually, a CSS shorthand property. That means that you can set multiple properties with it. These properties are outline-color, outline-style, and outline-width. You can set one, two, or three attributes simultaneously. Here's an example:
.className {
outline: 2px solid red;
}
In this example, the outline is set to be a solid red line, which is 2px wide.
In the box model, outline is set outside the box's border edge and does not add to the element's size, meaning it doesn't take any space from the page layout.
You can modify the looks of the outline with two more properties: outline-offset, which affects how far from the border of an element the outline is, and border-radius, which modifies the radius of the border. It affects the whole element, not just outline.
You can read more about the outline in MDN.
outline and Focus
The default styles for focus indicators are implemented with the outline-property. Every browser has its own default styles for this focus indicator.
These default styles are defined with user agent stylesheets. Jens Oliver Meier has written more about them, if you're interested: "User Agent Style Sheets: Basics and Samples".
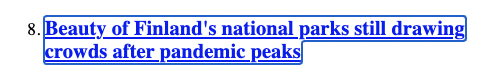
Here are examples of default focus indicators for Chrome, Firefox, and Safari, as seen on Mac:
Chrome:

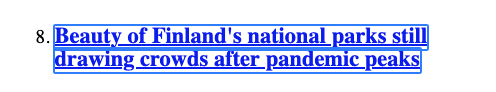
Firefox:

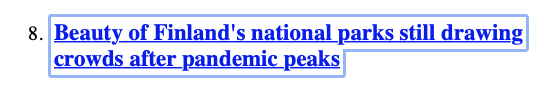
Safari:

The examples are from the Finnish Broadcasting Company's (Yle) website. I've disabled the author styles with the Web Developer extension.
As you might notice from the examples, these styles aren't apparent in most conditions. The default focus indicator styles do pass WCAG criteria about visible focus. Still, I think accessibility shouldn't be just about passing the success criteria. It should be about inclusion, and thus creating more visible focus styles is a must.
Why Visible Focus Styles Are Important?
So, why having visible focus styles is so important? It's because not everyone uses a mouse. Many people prefer or need to use tools like keyboards, switch devices, or others to navigate the page. And when they do so, they don't have the cursor of a mouse to tell them where they are on the page - they rely on focus styles.
So, to put it short - not having visible focus styles is like using a website with a mouse, but the cursor is invisible.
But What If I Have Better Focus Styles?
The outline completely disappears when you set outline to none or 0. Now you might ask, "But what if I have better focus styles? Why can't I remove the outline then?"
The problem is that it removes the outline from everywhere - also, from, for example, Windows High Contrast Mode (WHCM) users. WHCM works by removing the background colors and images and replacing text color (and some other colors) with the selected theme's colors. That affects things like box-shadow - it's not visible at all. And that, in turn, means that most of the enhanced focus styles won't appear.
"So, I'm stuck with a visible outline, then?" I have good news: No, you're not! You can actually use the transparent-keyword like this:
.some-element:focus {
outline: 1px solid transparent;
}
That will show up in WHCM as it forces the colors on existing outlines and will be transparent in other cases. And also, because the outline doesn't take up space on the boxes, the transparent outline will be invisible in other cases.
Wrapping Up
So, the gist of this blog post is: never set outline-property to 0 or none for focus styles, use the transparent-keyword for the color in these cases. And if you do this, remember to add (more) visible focus styles via the chosen alternative method.